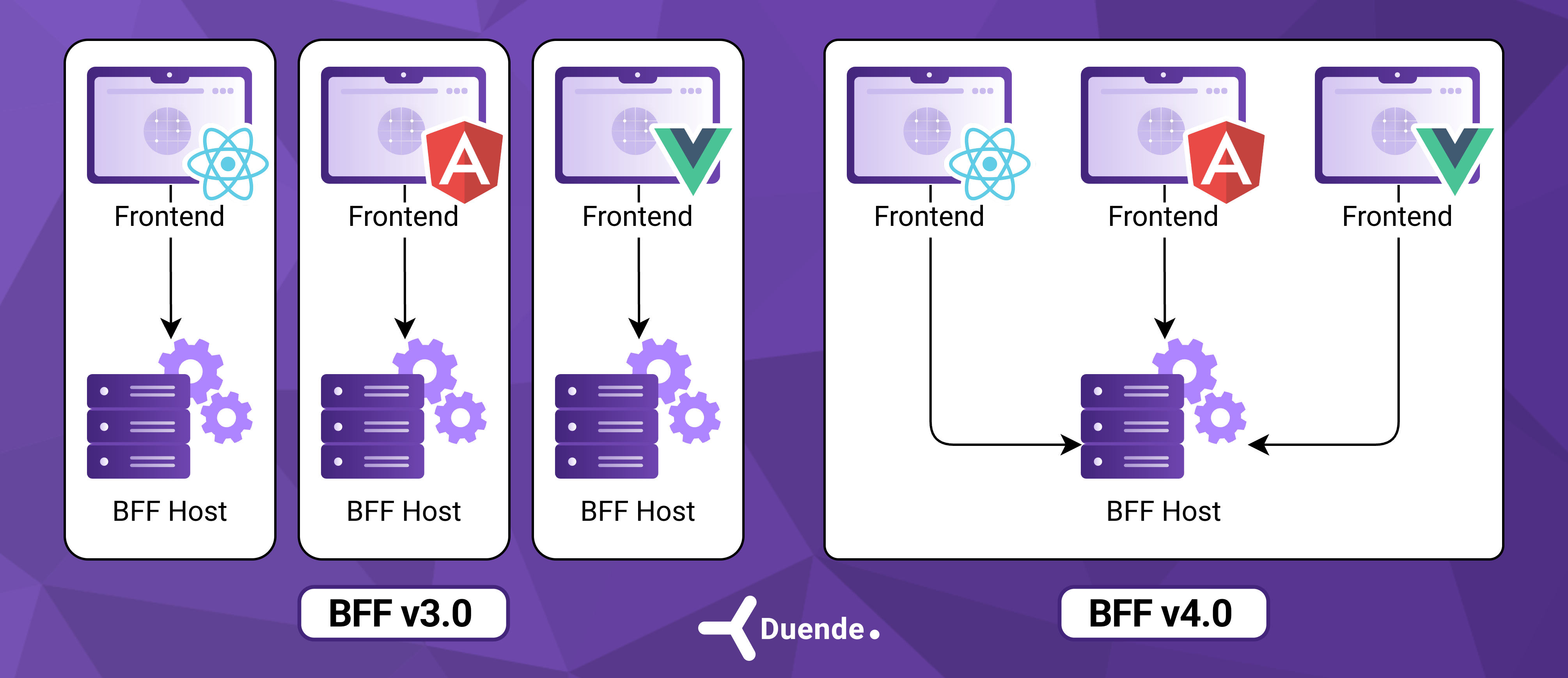
Backend for Frontend (BFF) Standard License Pricing
- Up to 3 front-ends
- Blazor authentication
- Server-side sessions
- Backchannel logout
- Standard developer support
- Access to source code
- For more than 3 front-ends
- All Starter Edition features
- Priority developer support with 2 escalations per year